Whatsapp Polls
Ever found yourself using WhatsApp to coordinate plans with friends and getting stuck in the endless loop of deciding on a date? Are those group chats flooded with scattered information and options that often get lost? If you've nodded in agreement, then it's time to introduce the solution: WhatsApp Polls.
WhatsApp Polls emerged from a dynamic 4-day collaboration during Ironhack’s UX/UI Bootcamp, brought to life by myself and my colleague Miguel Durán Pardo. We recognized the need to streamline planning within WhatsApp, offering a seamless way to make decisions together.
Brief
Whatsapp is a messaging app founded in 2009 by Brian Acton and Jan Koum. It was acquired by Facebook in 2014 and it continues operating as an independent app.
Its mission is to create a better connected world through simple, secure and reliable messaging. It currently has 1.5 billion users worldwide who send an average of 30 billion messages, daily.
The goal of this project is to add a new feature based on Whatsapp’s users’ needs, staying in tune with the brand.
The problem
Navigating group decisions on WhatsApp is a challenge.
Whatsapp is the leading messaging app in Europe. It serves as the primary platform for countless users to collectively reach decisions. Whether it's pinpointing a plan's date, choosing the next vacation destination, or selecting the perfect birthday gift, the app witnesses a myriad of group decisions. However, within this context, a host of challenges emerge:
- The task of arranging participants becomes increasingly intricate, particularly in larger groups where coordination can be overwhelming.
- Amidst the flurry of messages, some users inevitably miss out on crucial plans or relevant details, resulting in miscommunications and misunderstandings.
- The practice of utilizing lists to monitor votes inadvertently contributes to confusion as previous information becomes susceptible to being overwritten.
The solution
Our proposition entails the integration of a poll feature, aimed at significantly reducing user time and effort expended during the process of group decision-making.

Prototype
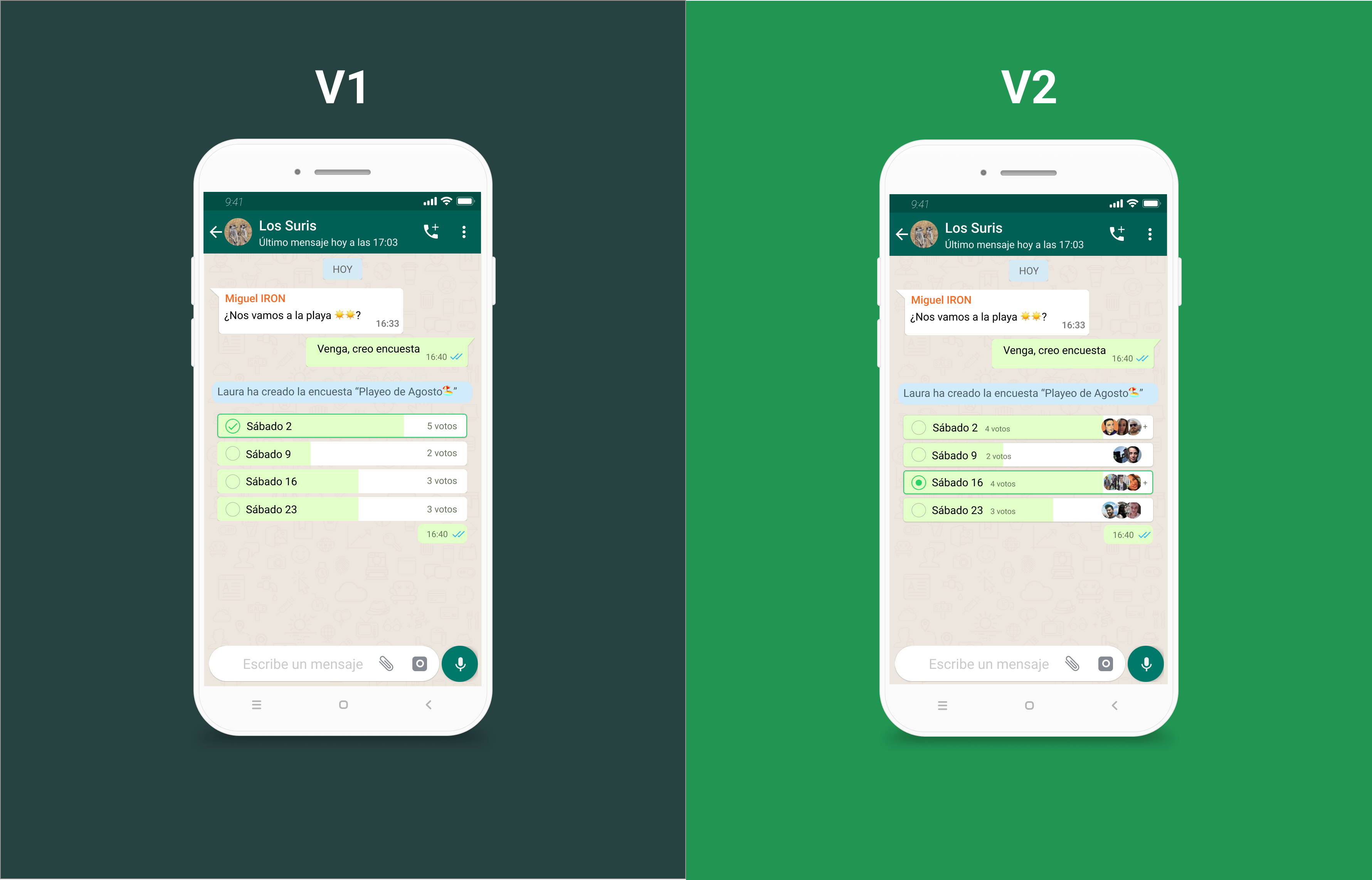
Our initial prototype was built upon thorough research into WhatsApp's branding. Subsequently, we conducted a Usability Test involving 5 users, which led to iterative improvements resulting in a second version. The key insights garnered from this testing phase were as follows:
- A 100% success rate in poll creation and voting validated the functionality's user-friendliness.
- 3 out of 5 users changed their initial vote tapping on a different option, indicating a need for convenient voting adjustments.
- 3 out of 5 users initially tried to find the poll feature within the "more" menu (three dots on the top right corner), suggesting a need for improved visibility.
- The desire to preview existing votes before casting their own was a common request among users.
- Users expressed the wish to access and manage their previous polls, leading to the creation of a dedicated screen for viewing, editing, and closing polls.
- Creating multi-selection polls initially posed challenges for users. This was addressed by implementing a switch button on the poll configuration screen, allowing users to toggle between single and multi-selection modes.
- A redesign of the radio button, which was inconsistent with the standard.
This feedback proved to be exceptionally valuable in refining the design and facilitating iterative improvements for the second version.

UX Blueprint
Our journey commenced with the creation of the UX Blueprint, a foundational step that played a pivotal role in shaping our strategy. Through careful analysis, we delineated how the design of this innovative feature would not only enhance customer experience but also deliver value to the business. This strategic blueprint also encompassed the identification of the tools that would guide us on this path, empowering us to navigate the journey efficiently and ultimately achieve our objectives.
Competitive Analysis
Our approach included an exploration of the messaging and survey app landscape, scrutinizing the array of features they provided. This proactive investigation paved the way for us to identify avenues for differentiation and innovation, aiming to set our product apart from direct competitors.
In this analysis, we observed that major players like Facebook Messenger, Telegram, and Line have already incorporated the poll feature into their applications. This discovery illuminated a gap for WhatsApp, as it presently offers fewer functionalities to its user base. Recognizing this, we identified the addition of the poll feature as an opportunity to both entice new users and enhance overall user satisfaction.
To stand out from our competitors, our feature needed to excel in user-friendliness, clarity, and flexibility.
User flow
We meticulously crafted a user flow to pinpoint the primary pain points that arise when making group decisions.
Upon dissecting the existing user flow, several areas of friction surfaced:
- Users often encounter difficulties when attempting to create lists with multiple options as space is limited.
- The necessity to copy and paste lists elevates the risk of information loss.
- The current setup lacks the ability for users to discern whether everyone has responded or identify participants who are yet to contribute, fostering uncertainty and hindering efficient decision-making.
In the subsequent user flow, the integration of the poll feature is distinctly evident. Notably, the user's journey becomes notably streamlined, with fewer steps required, rendering the task notably simpler and more convenient.
Brand Analysis
To integrate this novel feature while maintaining harmony with the existing app, we embarked on a research journey delving into WhatsApp's mission, philosophy, and design principles.
simple, personal, connection – Whatsapp
WhatsApp's mission revolves around crafting a messaging platform that's simple, secure and reiable – a space where users can seamlessly connect with friends and family across the globe.
The design is simple and easy to use, so Whatsapp doesn’t need to explain any of its features to its users.
The tone is plain and simple. They use a direct language to describe the actions the user can perform. It does not include anything that can cause distraction or confusion and they only use enough text to explain messages.
Their primary color is green –Whatsapp green– which they use to evoke a friendly and calm feeling. They also use a different set of colors to complement it but with caution.
The typeface used in their chat is Helvetica Neue, which complements the brand personality. Helvetica Neue is a clear and accesible typeface.
Buttons are circular and they drop a shadow effect adding emphasis.
In summary, our design should be grounded in these three core principles:
- The user interface should seamlessly blend with the user's device, particularly adhering to Android design principles in our case.
- The feature's design must prioritize simplicity.
- The design should be intuitive.
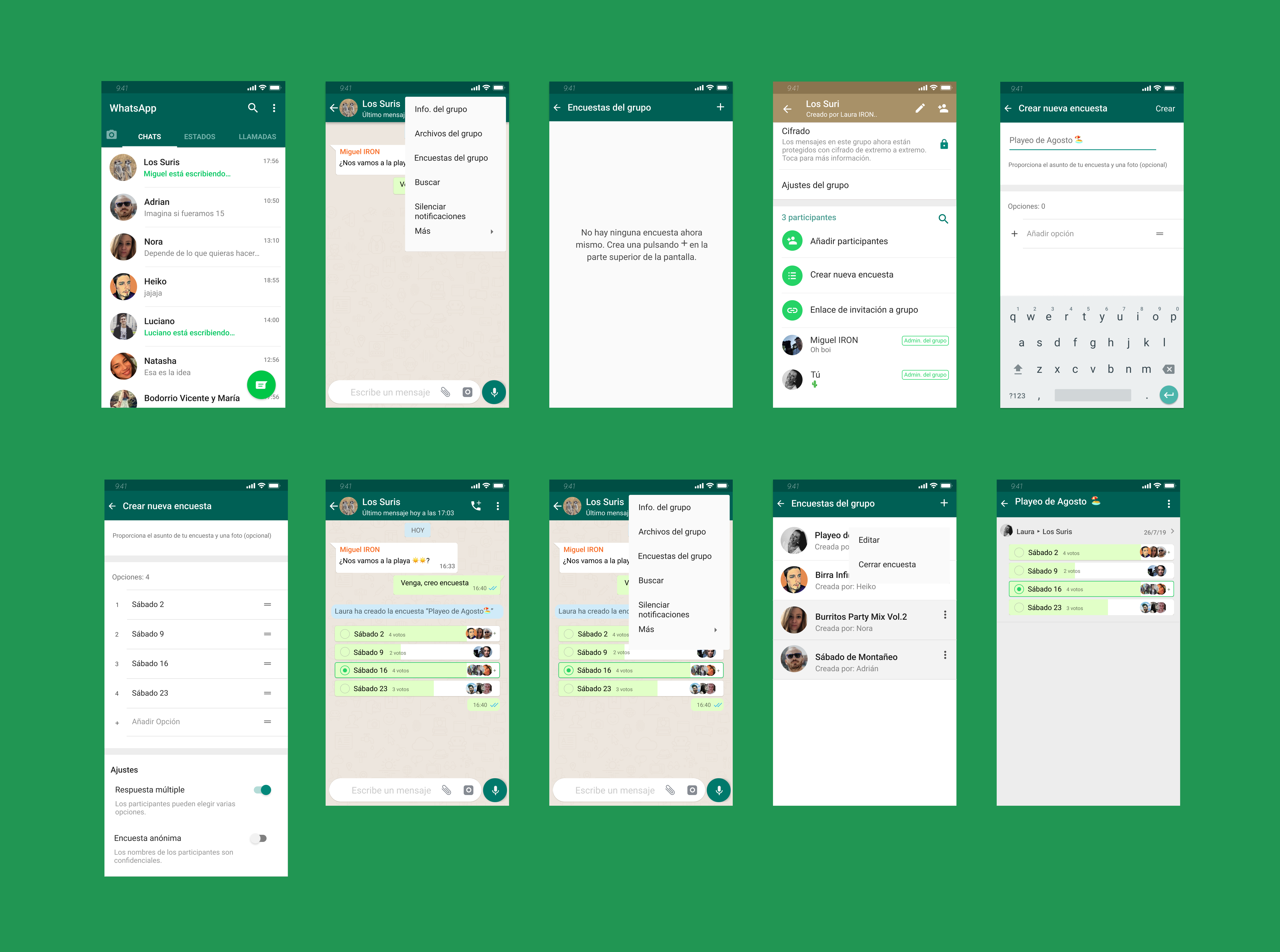
Navigating the feature
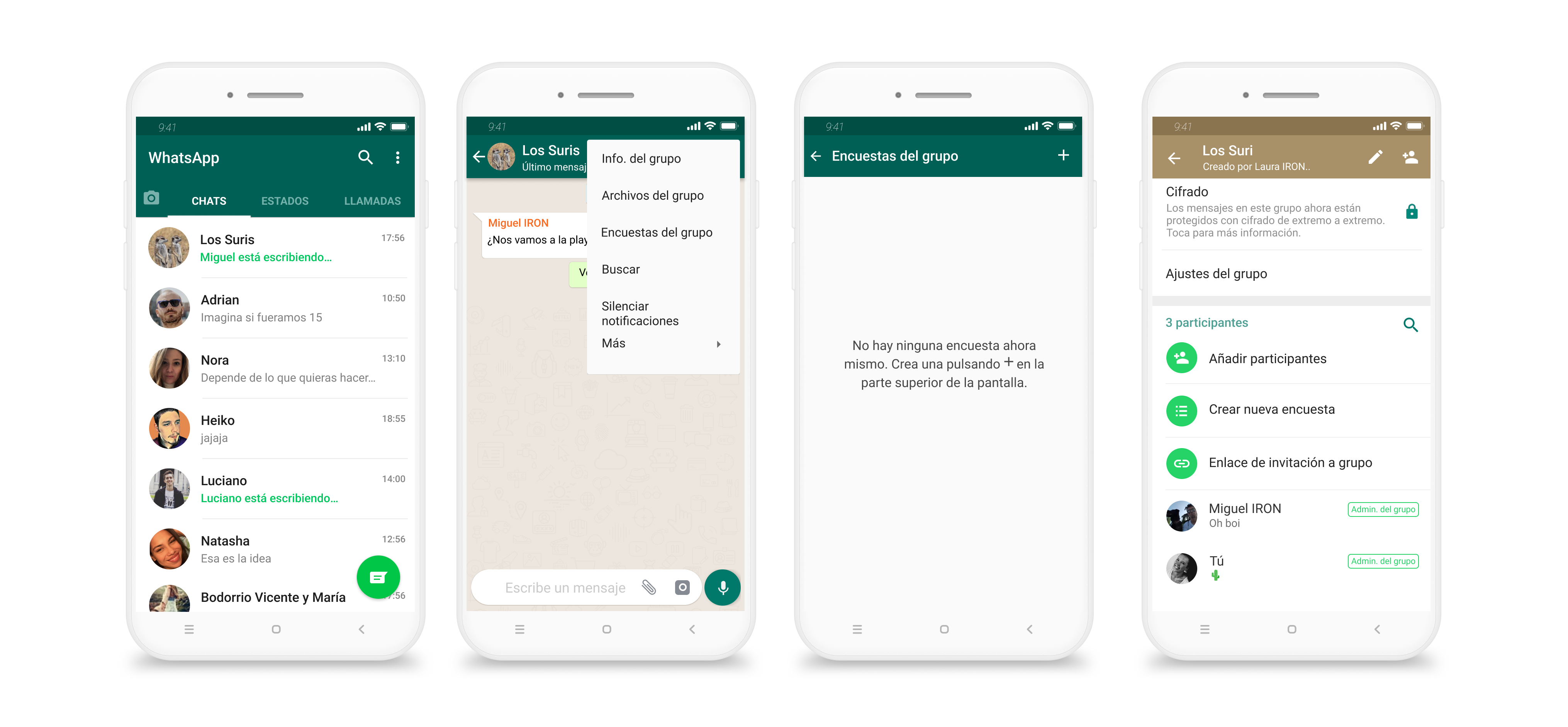
- When a user enters a group chat, they can access additional options by tapping the top right icon, and there they will find the "Group's Polls" feature [1].
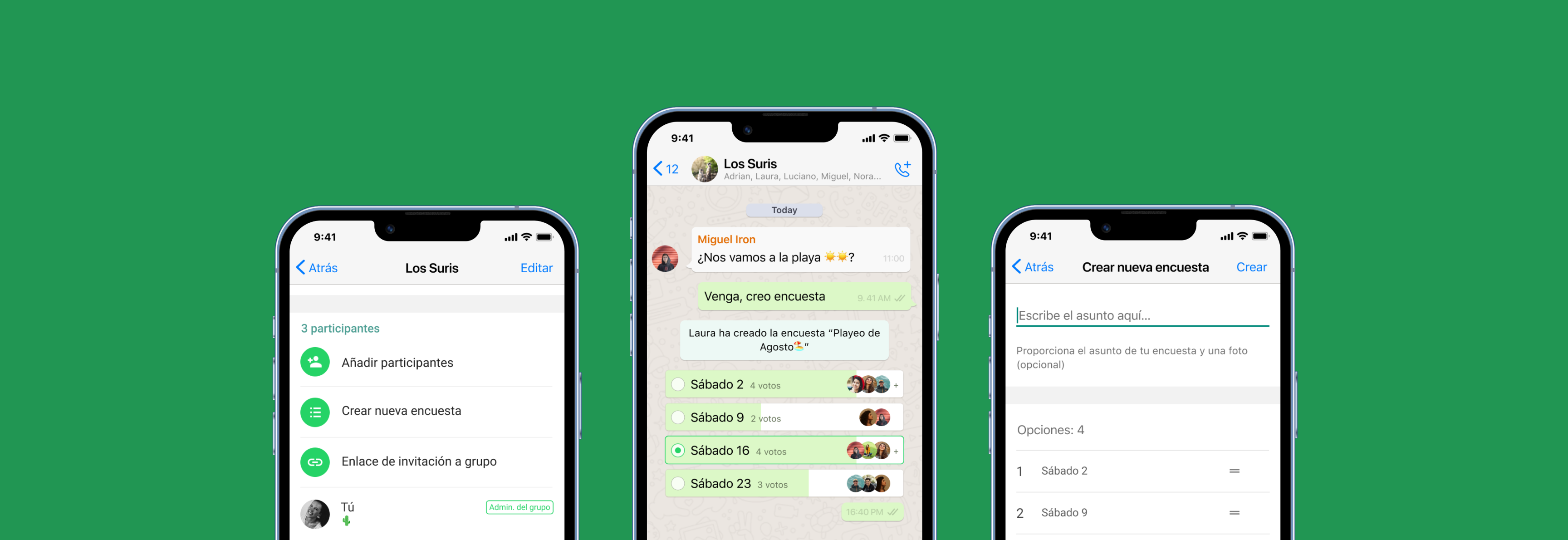
- Upon entering this new screen, users can view existing polls and create new ones by tapping the add icon. Alternatively, they can initiate a new poll creation process by tapping on the group name displayed in the top bar, which leads them to the group's details, where they can select "Create New Poll" [2].

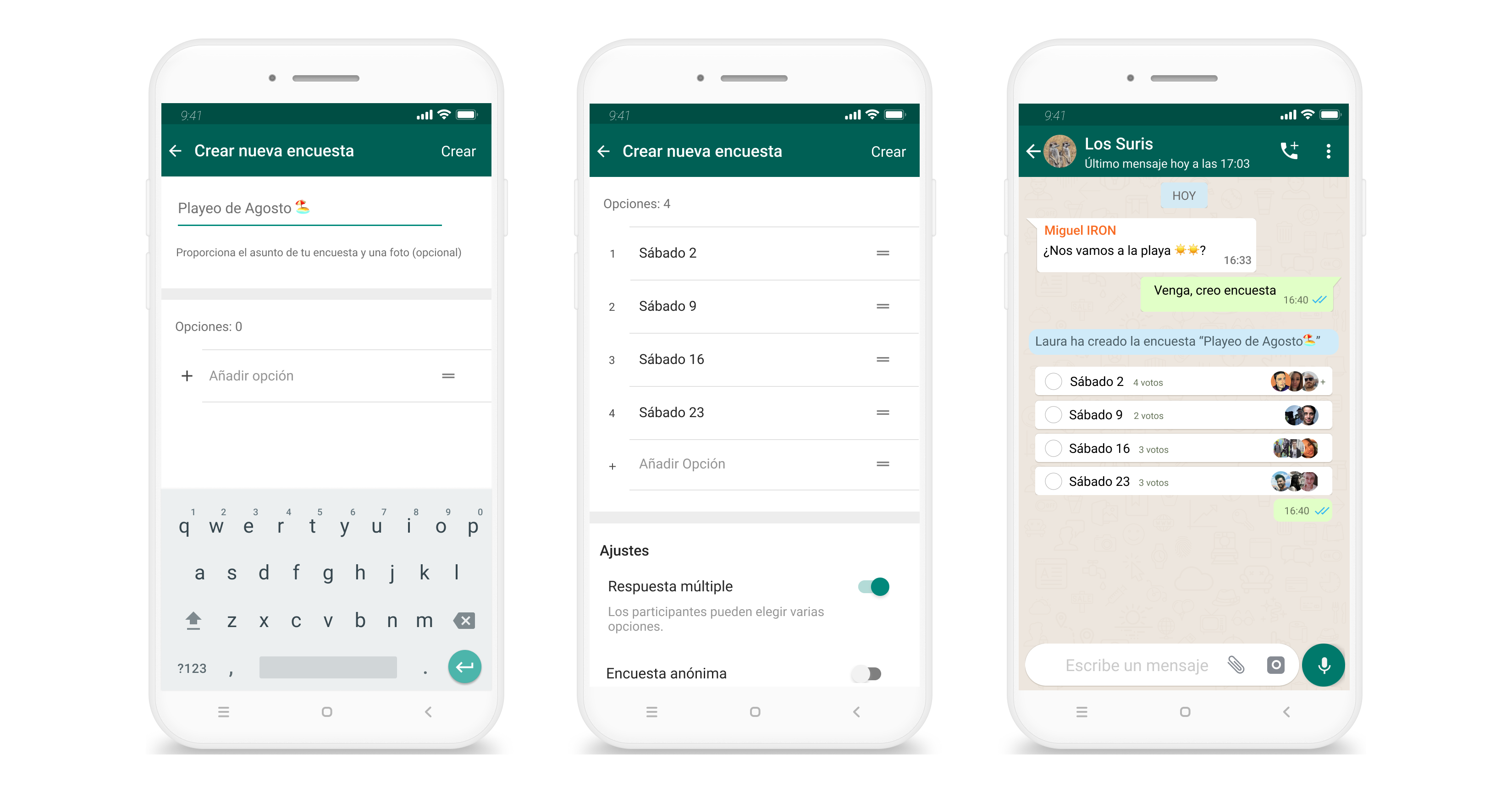
- To create a new poll, the user has to fill the title and options. Options can be rearrange by dragging them. They can also choose between multiple/single choice [3] and anonymous/public votes [4].

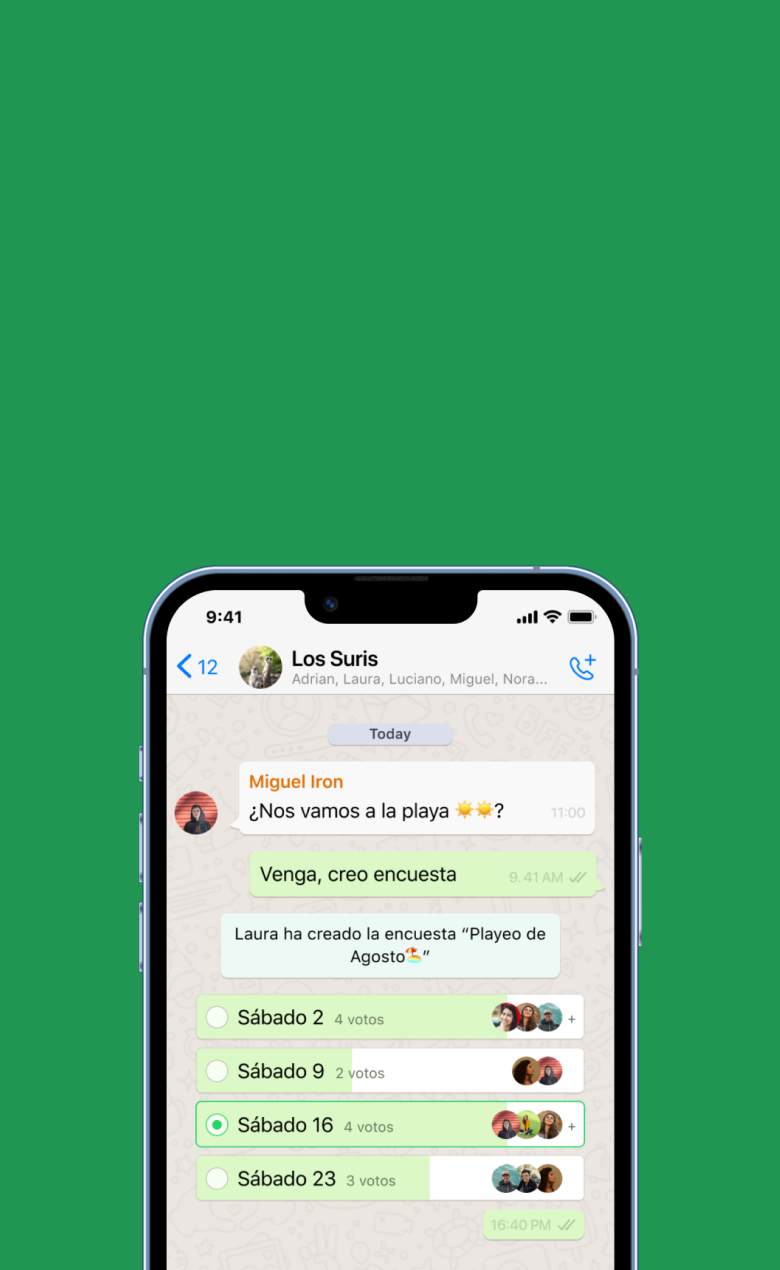
- Once the poll is published, the user can vote and edit their choice by tapping on a different option.
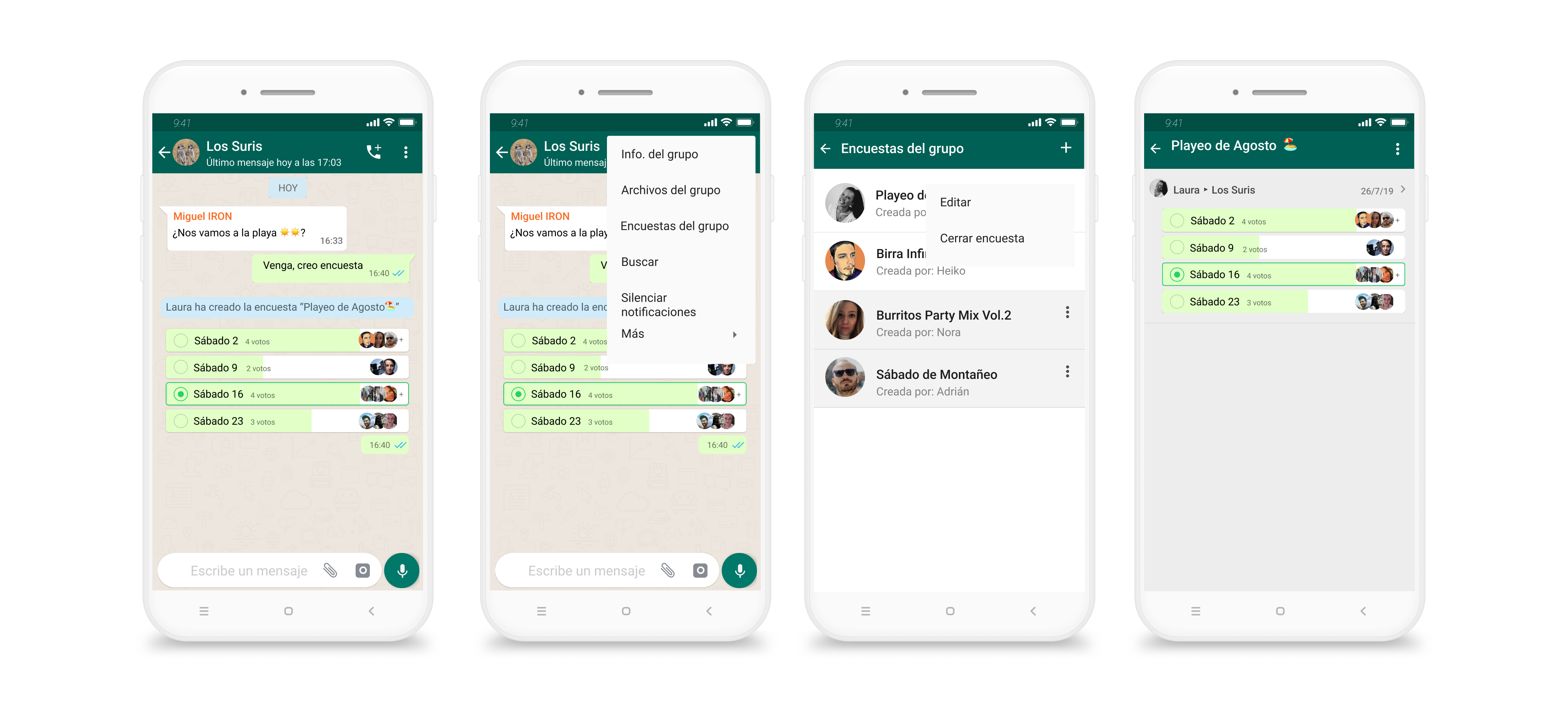
- The user can see a list of polls inside “Group’s polls” [5], active ones with a white background and inactive ones with a grey background.

Presented below is the latest iteration of the prototype, encompassing the complete user journey—from the creation of a poll, selection of an option, to the comprehensive overview of the poll's list and status.
Next steps
While our current prototype has reached a commendable stage, acknowledging that perfection is a continuous pursuit, we are poised to conduct another round of usability testing involving 5 individuals. This iterative approach allows us to fine-tune the design, ensuring that our product evolves in harmony with user needs and expectations.
Other feature we think is worth exploring are:
- Pending Votes Visibility: Enabling users to identify who within the group is yet to cast their vote.
- Expiry Date and Reminders: Introducing the ability to set an expiration date for polls and sending reminders to participants who have yet to vote.
- Enhance the Visual Design
- Improved Vote Display: Seeking innovative methods to better display the quantity of votes received for each option.