Goeat
Bridging the Gap in Gastronomic Tourism. Discover the taste of the world.
Goeat was my final project during the UX/UI Bootcamp at Ironhack. It was elected as a finalist and earned the privilege of being showcased at Madrid's Hackshow. The entire project spanned a period of 10 days, with 5 dedicated to UX research and design, and the remaining 5 focused on bringing the UI to life.
The problem
Tourism is one of the world biggest economic drivers. During 2018, it grew 6%, reaching 1400 million travelers worldwide, according to the UNWTO – United Nations World Tourism Organization.
Within this sector, gastronomic tourism is a growing market. Gastronomy is one of the main reasons tourists chose their destinations, and it represents 1/3 of the total travel costs. However, there exists a cultural and linguistic gap that hinders the exploration and discovery of a country's gastronomy.
The solution
Introducing Goeat, an innovative application designed to bridge this gap. Goeat empowers travelers to effortlessly discover and explore the traditional dishes of their chosen destinations, while also providing personalised recommendations for nearby restaurants where these culinary delights can be savoured.

Empathizing with Travelers
To delve deeper into the problem at hand, I conducted a series of surveys and interviews to tap into the insights of individuals who have experienced the challenges firsthand. Five in-depth interviews and a survey garnered a remarkable 101 responses, enabling me to gain a profound understanding of the issue.
One respondent succinctly captured the sentiment shared by many travelers:
When you venture to a destination with a vastly different culture, the overwhelming variety of options leaves you clueless about what to try.
Drawing from these surveys and interviews, I distilled the following key points:
Empathizing with Travelers
Meet Irene, a spirited explorer at 31 years young, who possesses an insatiable curiosity for traveling and immersing herself in diverse cultures. Her profound appreciation for authentic local experiences stems from a deep belief that they offer a gateway to not only intellectual understanding but also a sensory connection to the culture she encounters. For Irene, there is an unwavering desire to savor every moment and ensure that no hidden gems are missed, leaving no room for regrets once she returns home.
I want to try authentic local things - Irene
User Journey
To gain a deeper understanding of Irene's perspective during her travels, I employed a User Journey approach, placing myself in her shoes every step of the way.
Through the lens of empathy, we gain a clear understanding of Irene's pain points, which our tool effectively addresses:
- Time-consuming search for traditional food: Irene finds herself investing valuable time searching for authentic local cuisine at her destination. The task of discovering truly traditional dishes becomes a challenge.
- Language barriers and menu comprehension: Upon arriving at a restaurant, Irene is confronted with menus in unfamiliar languages. This language barrier poses a significant hurdle, making it difficult for her to comprehend the offerings and make informed choices.
- Uncertainty surrounding ingredients and dishes: With limited knowledge of local ingredients and dishes, Irene faces the dilemma of not knowing what to order. This uncertainty can lead to ordering blindly.
- Calculator with different types of inputs: image, numbers, formula, text, sliders, date, email and choice.
- Unpleasant surprises and disappointment: Unfortunately, Irene occasionally encounters food with ingredients she dislikes, leading to frustration. This disappointment tarnishes the joy she seeks in savoring traditional cuisine.
By understanding and addressing these pain points, our tool strives to enhance Irene's journey, offering a streamlined solution that simplifies her search for traditional food, breaks down language barriers, provides comprehensive information about ingredients and dishes, and ensures a more enjoyable and fulfilling dining experience.
Brainstorming the ultimate gastronomic experience
As the design opportunities came into focus, I embarked on a brainstorming journey to unlock the potential of our app, with Irene's gastronomic adventure in mind.
To guide this creative exploration, I posed the question:How might we help Irene fully enjoy the tantalizing gastronomy of her destination during her trip? This powerful inquiry propelled the ideation process, leading to two dynamic rounds of brainstorming.
With a wealth of innovative ideas at hand, I then employed the MOSCOW method to prioritize features for our Minimum Viable Product (MVP). Here are the standout features that made the cut.
- Geo-localization: Leveraging the power of geolocation, our app provides Irene with curated suggestions of traditional dishes specific to the city she's exploring, unlocking a world of gastronomic wonders right at her fingertips.
- Nearby Restaurant Recommendations: Seamlessly integrated within the app, Irene receives tailored recommendations for nearby restaurants that excel in serving the selected traditional dish, guaranteeing an authentic and unforgettable dining experience.
- Street Food Insights from Fellow Travelers: To add an extra layer of adventure, our app harnesses the collective wisdom of fellow travelers, offering recommendations for tantalizing street food options that shouldn't be missed, allowing Irene to embark on a sensory journey through local flavors.
- Audio Pronunciation of Dish Names: Understanding the importance of language comprehension, we provide audio pronunciations of dish names, enabling Irene to confidently navigate menus and communicate her culinary desires.
- Audio Pronunciation of Dish Names: Understanding the importance of language comprehension, we provide audio pronunciations of dish names, enabling Irene to confidently navigate menus and communicate her culinary desires.
- Engaging Information and Curiosities: Enriching Irene's culinary exploration, our app provides captivating tidbits of information and intriguing curiosities about traditional dishes, adding depth and cultural context to her gastronomic journey.
- Menu Translations: Breaking down language barriers, our app offers seamless translations of menus, ensuring Irene can effortlessly decipher the culinary offerings and make informed choices.
- Ingredients and Allergen Information: To cater to Irene's specific dietary needs and preferences, our app provides comprehensive information on ingredients and allergens, allowing her to make well-informed decisions and avoid any unwanted surprises.
With these meticulously crafted features, our app aims to empower Irene to fully immerse herself in the destination's gastronomic wonders, ensuring an extraordinary culinary adventure that leaves no flavor unexplored.
Crafting a Site Map through Card Sorting
I engaged in a card sorting exercise with the invaluable input of 10 individuals. Their insights played a pivotal role in shaping the site map for our app, aligning it with the features of our Minimum Viable Product (MVP).
User Flow
Before diving into the prototype's design, I meticulously crafted a comprehensive user flow to chart the user's journey through Goeat.
Prototype and Iterate: Enhancing User Experience
Low Fidelity
With the information architecture and user flow in mind, I embarked on creating the initial Low Fidelity version of the app, utilizing pen and paper to sketch out the design. This early-stage prototype allowed me to explore the visual and interactive elements of the app while keeping the focus on functionality.
I conducted a thorough usability test with 5 individuals, observing their interactions and gathering valuable feedback. Through this process, several pain points were identified, which will serve as a guide for further improvements:
- A significant percentage (80%) of users found it odd to have to search for dishes from a specific city when the app already provided geo-localization information.
- A majority (60%) of users expressed the desire to view restaurant dishes directly on the map view.
- Users (60%) found it challenging to choose a restaurant and access direction instructions. The "go to place" button lacked clarity, leading to confusion. Addressing this pain point will involve refining the navigation and providing clear instructions for a seamless experience.
Mid Fidelity
Building upon the insights gained from the Low Fidelity version, I embarked on iterating and refining the design using Sketch, resulting in the Mid Fidelity version of the app. This phase allowed me to add more visual details and further develop the user interface.
To ensure the continued improvement of the app, I conducted a second round of user testing with 5 additional participants, utilizing inVision to simulate a realistic interactive experience.
Through this testing phase, valuable feedback emerged, guiding further refinements:
- Users noted the absence of a screen where they could explicitly accept the geo-localization feature.
- Some users found certain typography elements to be too small, impacting legibility.
- Users expressed the desire for allergen information to be included in the restaurant dish view.
- All participants (100%) expressed a strong desire for a shortcut to their points card from the tab bar.
High Fidelity
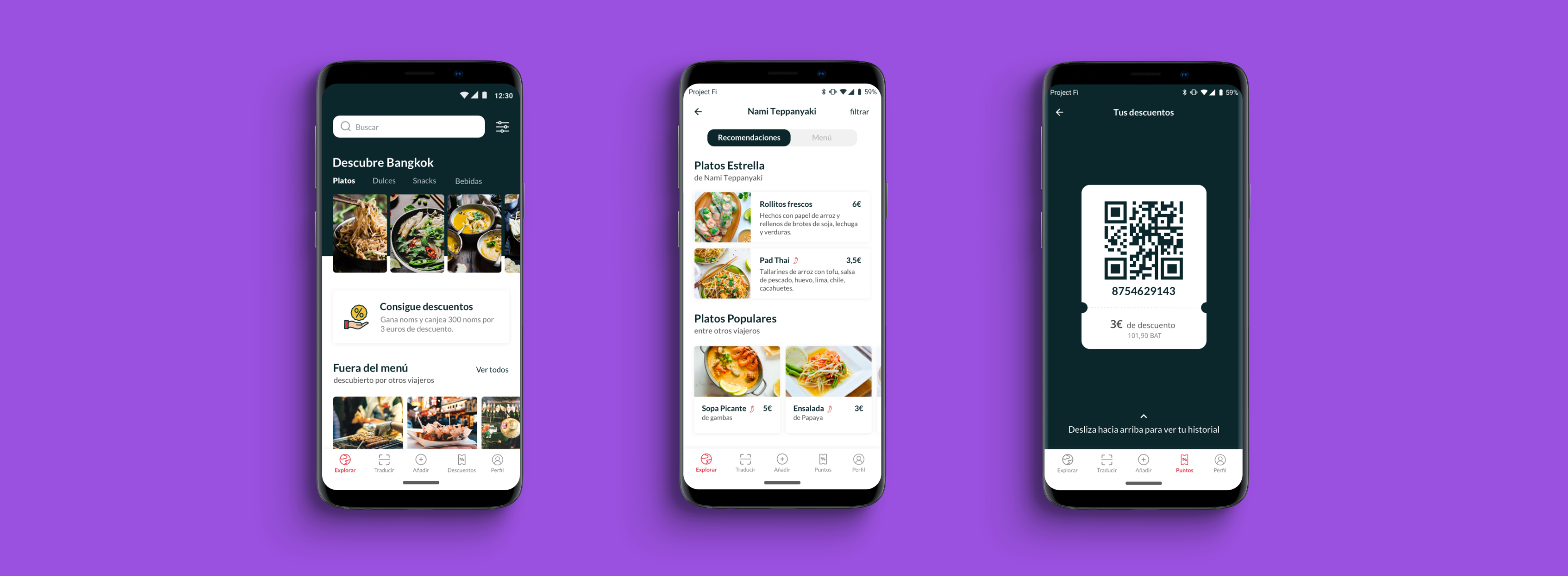
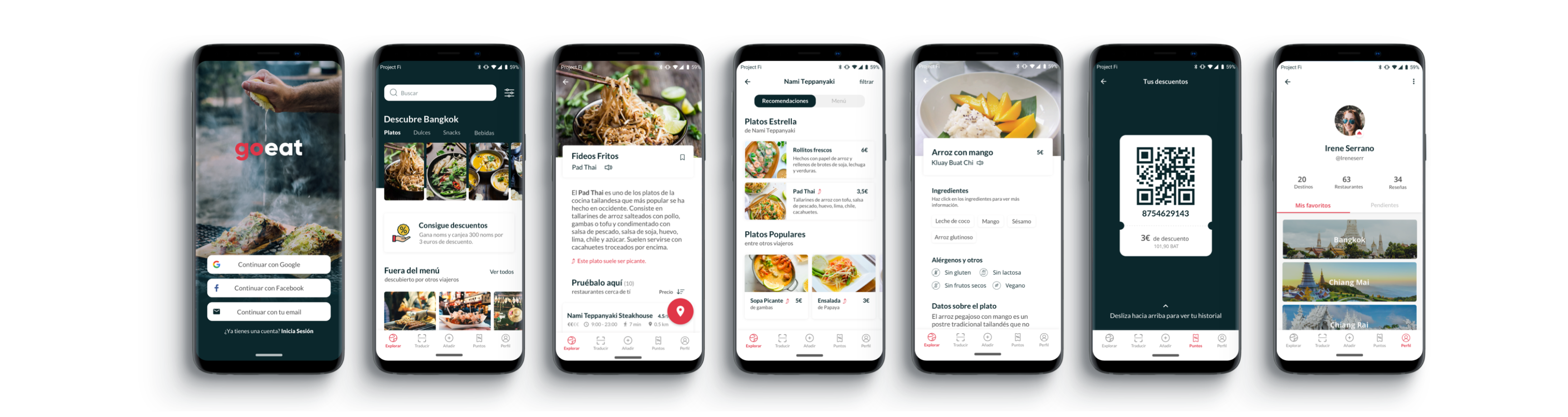
The High Fidelity version showcases a refined and polished design, incorporating the improvements identified through user feedback. By addressing pain points, enhancing visibility, and introducing missing features, we have taken significant strides towards creating a seamless and delightful gastronomic companion.
Moodboard Exploration
I embarked on a creative journey that began with the creation of a moodboard. Carefully curating a collection of images that encapsulated the desired brand attributes—authentic, inspiring, and adventurous—I embarked on a visual exploration to capture the essence of the app.
To ensure the alignment of the moodboard with the intended brand attributes, I conducted a Desirability Test with 5 users.Their valuable feedback confirmed that the moodboard successfully conveyed the desired brand personality and resonated with the target audience. This confirmation serves as a solid foundation for the subsequent development of the app's branding elements.
Style guide
To maintain consistency and alignment with the brand's vision, this document serves as a comprehensive guide, offering essential guidelines and visual references for the design process.
Typography: We have selected Lato as the primary typeface. Created by Lukasz Dziedzic, Lato is a warm and friendly Sans Serif font. Its semi-rounded details strike the perfect balance between formality and approachability, enhancing the overall brand persona.
Colors: Goeat's main colors are red –Amaranth, deep blue –Firefly and grey –Seashell. Red is the primary color.
Visual emelments: Imagery, icons, and illustrations are carefully curated to align with the brand's vision, enhancing the user experience and reinforcing the desired emotional connection.
Layout and Composition:s Consistency in layout and composition is key to establishing a visually cohesive experience.
Bringing the Prototype to Life: Dynamic Interactions with Flinto
Using Flinto, the prototype has been transformed into an engaging and immersive experience, showcasing the seamless flow of user interactions.
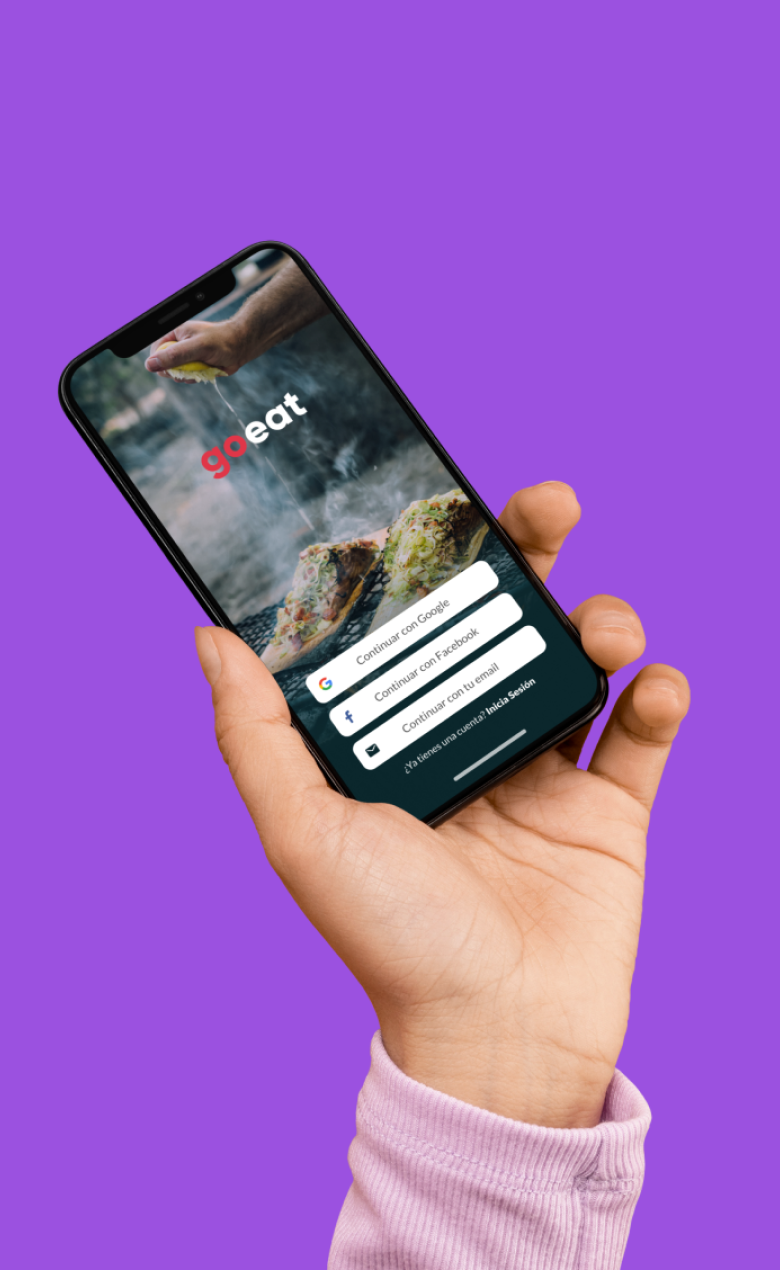
In the accompanying video, we witness the user journey come to life. The user begins by signing in, seamlessly navigating through the authentication process. With the geo-localization feature, they effortlessly discover traditional dishes from Bangkok, immersing themselves in the rich culinary heritage of the city.
In this second video, we witness the user's seamless transition from discovering the restaurant to immersing themselves in the dining experience. As the user arrives at the restaurant, they receive a notification prompting them to access the restaurant's menu.
With a simple tap, the user effortlessly accesses the menu, revealing a visually enticing display of culinary delights. They navigate through the menu, exploring different sections and dishes with ease. When the user selects a dessert, they are presented with additional information, such as ingredients and a captivating description.
In this third video, we witness the user's return to the app, this time to take advantage of the discount points feature and further engage with their dining experiences.
Product Landing Page
This carefully crafted page serves as the gateway for users to discover and download the app, while also showcasing its features and the glowing comments from satisfied users.
Next Steps
As Goeat continues to evolve, several exciting features are on the horizon, waiting to be explored and tested:
- Monetization Strategy: Exploring alternative monetization strategies will be a key focus to sustain and grow the app's offerings.
- Friend Following: Enabling users to connect and follow friends on Goeat opens up new social dimensions to the app. Testing this feature will empower users to discover and share culinary experiences with their social circle.
- Gastronomy Tours with Locals: Introducing gastronomy tours led by locals immerses users in authentic culinary experiences while traveling.
- Food Festivals Information.
- In-App Payments: Introducing secure and seamless in-app payments enhances the user experience, streamlining the process of ordering and paying for meals at partner restaurants